5-1.
Web hosting: web을 동작하기 위해서 필요한 소프트웨어들까지 설치해 빌려줌
ex. github



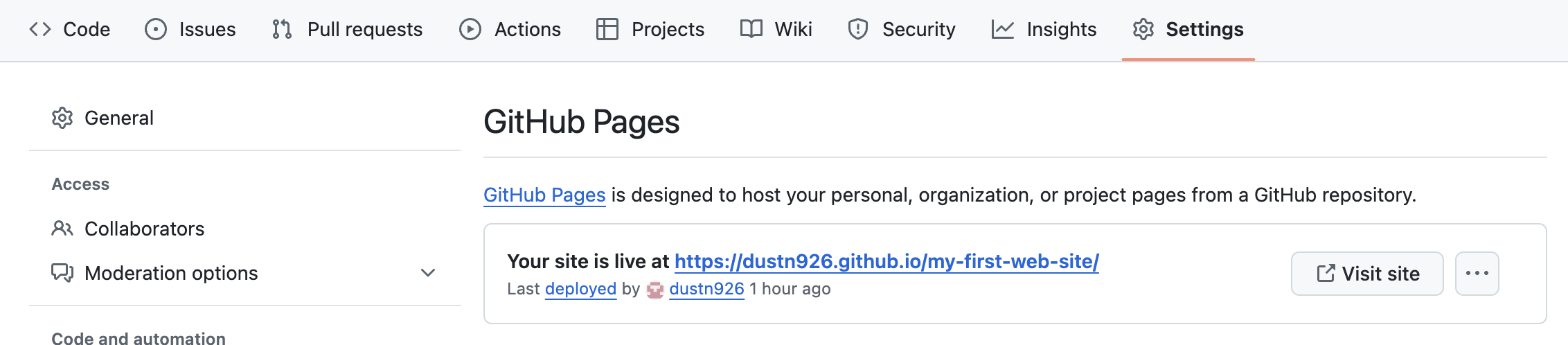
다음 링크를 클릭하면 아까 만든 웹페이지가 뜬다.



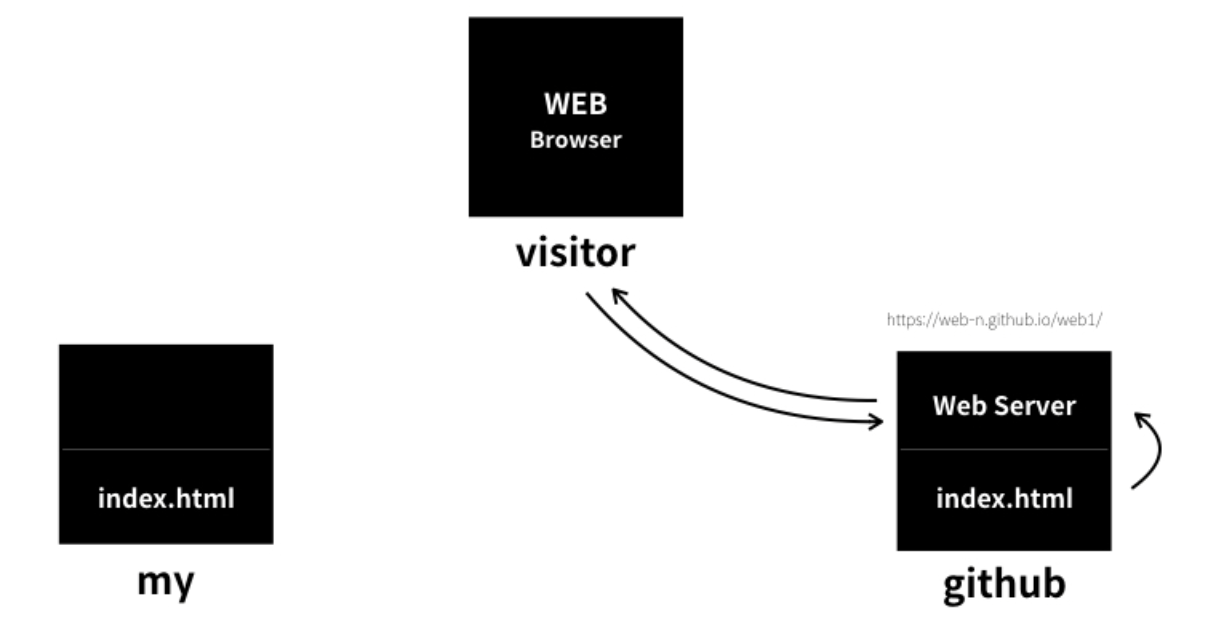
index.html을 web hosting 업체, 즉 github에 업로드해놓으면
=> web hosting 업체는 server를 활성화함
=> server에게 도메인 네임 부여
=> 방문자가 도메인네임을 통해 방문하면 server가 index.html 읽음
=> 방문자에게 index.html의 소스코드 전송
방문자가 나의 서버가 아닌, github 서버에 접속해 내가 만든 파일을 볼 수 있는 것이다.
5-2.
서버에는 다음과 같이 다양한 종류가 있다.
- Apache
- IIS
- Nginx
이번에 사용할 프로그램은 "Live Server"라는 프로그램인데
vscode의 탐색기에서 다운받으면 되고, 실행시키면 "port: 5500"라는 문구와 함께 내가 만들어놓은 웹페이지가 뜬다.
웹페이지 url에도 포트번호 5500이 적힌다.


이런식으로 코드를 바꾸면 실시간으로 웹페이지가 업데이트되는 것을 확인할 수 있다.

URL 형식
file:///Desktop/web/index.html
: web browser가 web server에 직접 접속
http://127.0.0.1:5500/index.html
: web browser가 github 거쳐 web server에 접속
인터넷 웹의 원리 파악하기
우선 핸드폰과 노트북을 같은 이름의 와이파이에 연결한다.
노트북에서 vscode에 IP Address라는 프로그램을 설치하면

다음과 같이 컴퓨터의 다른 IP주소를 볼 수 있다.

이 주소와 포트번호를 핸드폰 브라우저에 입력하면 아까의 웹페이지를 확인할 수 있다.

5-3.
우리는 web server로 Apache를 사용할 것이다.
무료, 오픈소스이기 때문 ..
'백엔드 > Node.js 스터디' 카테고리의 다른 글
| 인프런 생활코딩 Section7 (0) | 2024.11.19 |
|---|---|
| 인프런 생활코딩 Section5-나머지 (0) | 2024.11.19 |
| 인프런 생활코딩 Section4 (0) | 2024.11.12 |
| 인프런 생활코딩 Section3 (4) | 2024.11.12 |
| 인프런 생활코딩 section1~2 (0) | 2024.11.11 |



